ООО Разумный дом
28.11.2021
Продолжение статьи про конфигурацию Интернет контроллера DRM88ER v2.09, 2.10, 3.10.
Модули Интернет контроллера DRM88ER могут сформировать страницу управления для пользователя.
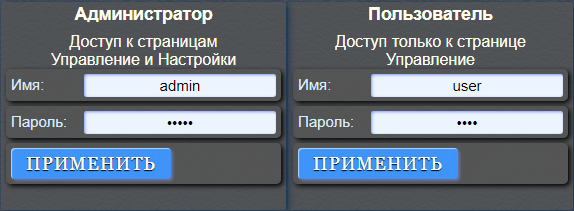
В модуле есть две аутентификации: пользователь, которому доступна только страница управления модулем и администратор, которому доступна и страница управления и страница настроек.

Теперь создадим страницу Управления пошагово. В качестве примера будет Пульт управления для регулятора тока. В блоке не будут применяться собственные входы и выходы, а будут использоваться только регистры внешнего блока регулятора тока, подключенный к нашему блоку DRM88ER через RS485 по протоколу Modbus RTU.
1. Схема подключения простая: Шина RS485, которая затем подключена к блоку регулятора тока, питание модуля 24В и кабель Ethernet, подключенный через роутер к Интернету.
2. Заходим под логином Администратора на страницу Настроек.
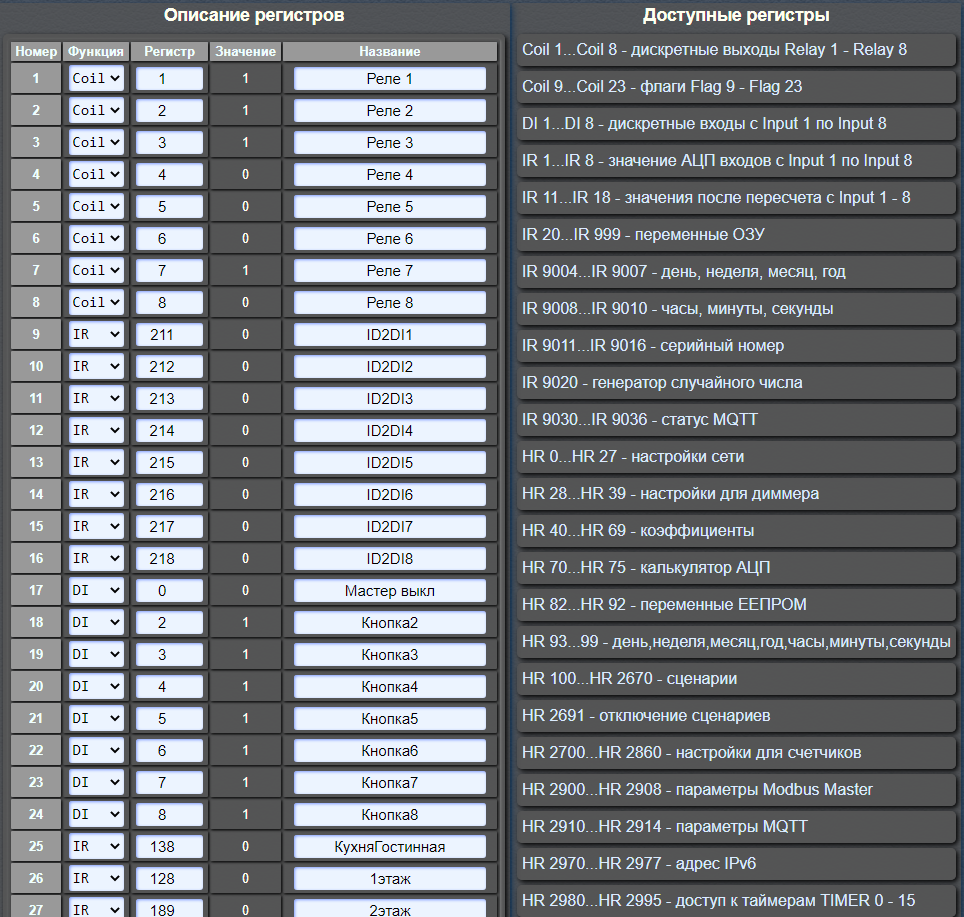
3. Выбираем раздел меню: Компоненты - Регистры.
На этой странице нужно описать используемые регистры. Выбираем функцию (Coil, DI, HR, IR), номер регистра и присваиваем ему имя. Имя может содержать символы латиницы или кириллицы, цифры и некоторые символы (-+:;@#$%^&*) нельзя использовать кавычки, скобки, слеш, деление и другие символы, которые применяются в кодировке файла json. Длина поля 32 символа, но символы кириллицы в UTF8 занимают по два байта, поэтому уместятся не более 16 символов. Например, латинская A = 0x40, русская А = 0xD090. Если появляется хотя бы одна русская буква, то поле автоматически ограничивает длину до 16 символов.
Для использования внутренних входов можно выбрать DI1-DI8, IR1-IR18. Для использования выходов реле можно использовать Coil1-Coil8. Но мы сейчас не будем использовать собственные входы и выходы, а будем использовать внешние. И присвоим внешние регистры к внутренним начиная с IR30.

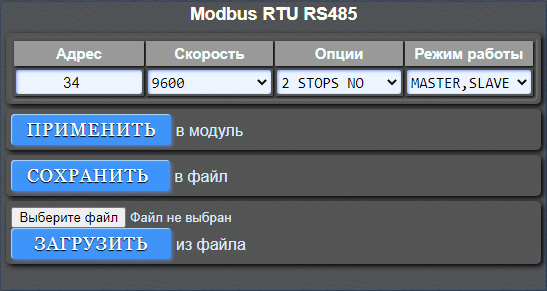
Заходим в раздел меню: Modbus RTU и выбираем режим работы: MASTER, SLAVE. Адрес модуля мастера и подчиненных может совпадать или не совпадать в данной связке не повлияет на работу. Но лучше сделать разными. В случае использования внешнего мастера, это два подчиненных с одинаковым адресом вызовут коллизии на шине. Скорость и параметры должны совпадать с подчиненным. И нажимаем кнопку Применить.


5. Для чтения из регистров внешнего блока и записи во внутренние регистры напишем сценарии.
Выбираем раздел меню Сценарии - Алгоритмы. В первой строке нажимаем кнопку Редактировать со значком карандаша.
6. Затем пишем сценарии для записи регистров из нашего модуля в подчиненный для управления внешним блоком. Для этого выбираем команду Modbus OUT, период опроса 1 сек, адрес, функцию Write HR, регистр подчиненного модуля куда отправить, регистр в нашем модуле откуда взять, ответ в какой регистр записать. Ответ возвращает те же данные из запроса. Нажимаем кнопку сохранить.
Здесь выбираем необходимый тип компонента, выводимое на страницу название, суффикс после значения, пределы индикаторов и регуляторов и выбираем имя регистра с необходимым значением. Имя регистру мы уже присвоили в пункте 3.
Для этого выбираем раздел меню: Дизайн - Компоненты.
Позицию и размер на странице можно указать явно в пикселях или сдвинуть на странице. Можно изменить цвета шрифта, фона, прозрачность и указать дополнительные параметры для некоторых компонентов. Эти параметры описаны справа в поле справки.
9. Выбираем раздел меню: Дизайн - Страница.
В первой строке пишем заголовок нашей страницы - Управление регулятором тока.
Выбираем цвета, указываем имя сетевой папки и фоновой картинки в этой папке. По умолчанию эта папка привязана к папке загрузки сайта razumdom.ru, но лучше её сразу заменить на собственную сетевую папку на каком ни будь облачном диске.
Указываем период опроса с которым готовы ждать изменения данных. Минимум 1 секунда. Но при острой необходимости лучше не загружать модуль частыми запросами.
Выбираем Компоненты: Перемещать. И нажимаем кнопку Применить.

Для вывода значений графика нужно заполнить массив данных. Для этого напишем команды для чтения значения и сдвига массива данных. И допишем со следующей строки сценариев.
12. В разделе Компоненты - Настройки допишем строку 31 с компонентом График.
Для графика параметр 1: тип {graph - график, diag - диаграмма, trend - тренды}; параметр 2: кол-во значений {10...240}. Нужно вписать словом, для этого можно скопировать слово из справки справа и вставить в поле параметр 1.
Для Стрелочного и линейного индикатора параметр 1: анимация {bounce, cycle, linear, quad, quint, elastic}; цвет бара; ширина бара {0...10}; для линейного индикатора надписи {right; left; right,left} или для стрелочного индикатора поле значений {false, true}. Параметр 2: число крупных рисок {2...12}; ширина подсветки {0...6}; цвет минимальных значений; цвет максимальных значений. Цвет может быть написан в доступном формате HTML5, словом: green или navy; коротким кодом RGB: #123; полным кодом RGB: #3A4B5C; кодом RGB с прозрачностью: #11223344; в десятичном виде: rgb(0 255 255) или палитры hsl(213deg 95% 93%). Но лучше использовать самый короткий формат, что бы хватило количества символов в поле ввода параметров. Например, [bounce;green;5;true][8;1;blue;red]
И нажимаем кнопку Применить.
14. Что бы завершить настройку координат компонента График выбираем раздел меню: Дизайн - Страница. Выбираем Компоненты: Перемещать. И нажимаем кнопку Применить. Выбираем раздел Управление. Снова для нас собирается общая страница с компонентами. Нажимаем кнопкой мыши на компонент график и перемещаем его в нужное место. Слайдером раздвигаем его до нужного размера, при этом график реально растянется и будет выглядеть мутно. Нажимаем кнопку Сохранить координаты. Координаты запишутся, а компоненты пере рисуются. И график станет выглядеть четко и геометрически правильно
15. Поскольку все заголовки, имена и другой текст создается пользователем, то и язык может быть русский, английский, казахский или любой другой, в том числе китайский. Например, слово Мощность на китайском 力量.
и компонент будет отображать
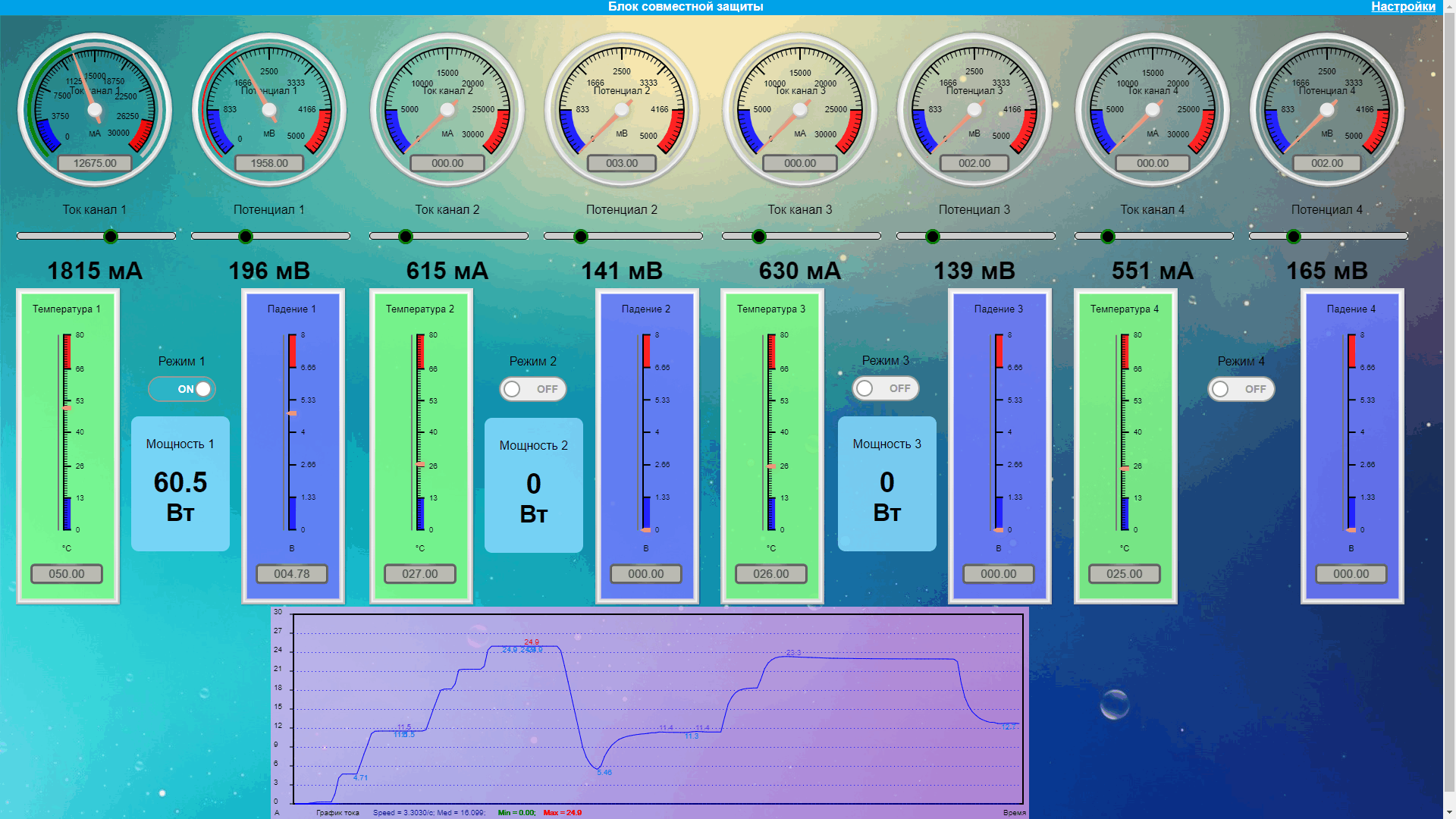
16. Страница собрана, скомпонована. Теперь Администратор или Пользователь может зайти на эту страницу и контролировать работу модуля, его модулей расширения и управлять ими.
Так, используя данный конструктор, можно создать много вариантов страниц с разным набором компонентов, цветов, размещения и даже языков.



